
- #Material ui color picker install
- #Material ui color picker generator
- #Material ui color picker code
- #Material ui color picker download
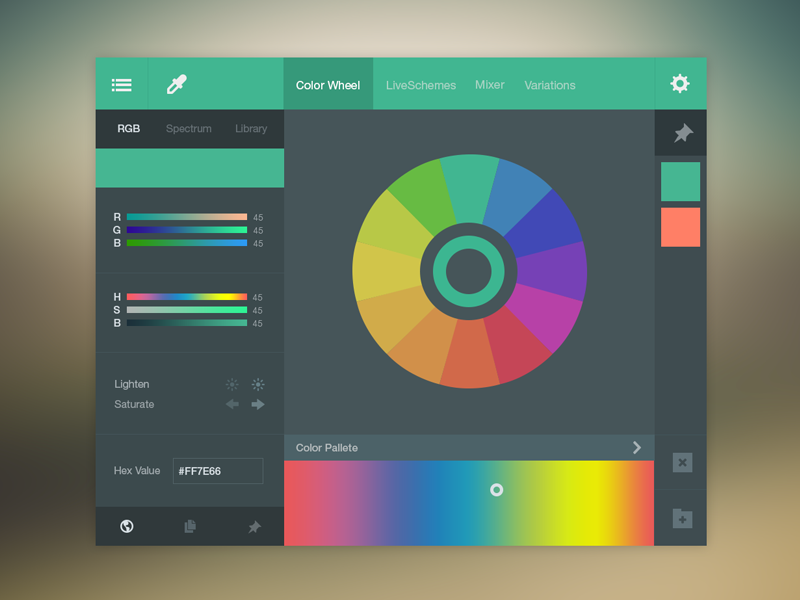
This small web app helps you visualize the material design colors and also easily copy the colors in different formats. You just have to select the color of your. The tool calculates tints and shades, also allows you to select fallback colors for each primary and secondary colors. Tint UI is a color picker tool with official color palettes like Material Design, iOS, Flat UI Colors and Windows. Based on google’s own material design guidelines, it also has a preview so you can see how the primary color combines with the accent color. Material mixer tool, allows you to mix and match primary and secondary color of material design. Clicking on a specific color shows all of the color swatches associated with that color. It shows the primary colors side-by-side. This is another simple tool for visualizing material design colors. This tool displays just the 500 and 200 colors of material design color swatches. Material Colors is a simple resource for testing and quickly copying Material Design colors.
#Material ui color picker code
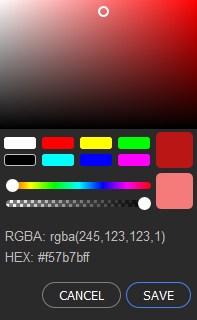
You just have to select the color of your choice on the HEX code and it is automatically copied to the clipboard. Tint UI is a color picker tool with official color palettes like Material Design, iOS, Flat UI Colors and Windows. It has a great preview, so it can be perfect for color tests before making a final decision.


#Material ui color picker generator
Each time you select a color, it is copied to the clipboard so you can locate it more easily.Īs its name suggests, Random Material Generator allows you to choose your material design colors randomly, although you can also choose the primary and accent colors manually. You can select the color format (RGB or HEX) and even access a preview. The color palette starts with primary colors and fills in the spectrum to create a complete and usable palette for Android, Web, and iOS. NET tools and Kendo UI JavaScript components in one package. Customizing Picker - Material Theme - Kendo UI for Angular skip navigation Kendo UI for Angular Product Bundles DevCraft All Telerik. Material UI is an amazing tool for graphic and web designers as it comprises primary and accent colors. Refer to the list of the Kendo UI Material theme variables available for customization.
#Material ui color picker download
Afterwards, it will show you a live preview of the generated color palette and offer you a variety of ways to download it. With this tool you can start by picking your primary color and accent color. Very well designed user interface creates a slick experience. Enjoy!Ĭertainly one of the best Material Design Color Generators. To help you in your search for the perfect color combination, and choose the most suitable colors for your development projects under the Material Design styles, we bring you the ultimate list of the best online tools to find the perfect palette. However selecting the right colors for a design project is not a simple task. It has the ability to communicate a brand’s personality without saying a single word, and it influences a consumer’s perception within a matter of seconds.
#Material ui color picker install
***UPDATE: in the three months since I wrote this, MUI moved the imports from to I also had to install dayjs because the build failed to generate dayjs properly: npm install dayjs.There is no doubt, that color is one of the most powerful design elements in any website or mobile app. Also notice how the LocalizationProvider is wrapping the DatePicker. The below code has the imports for the MUI pickers and for AdapterDateDayjs, the MUI adapter required for (the 3pl I chose to use). The one you use will impact the inputFormat prop value needed by the DatePicker. There are four third-party date adapters supported by MUI.

A video version of this content is on YouTube, or watch it below: Imports and 3PL for DatePicker and TimePicker


 0 kommentar(er)
0 kommentar(er)
